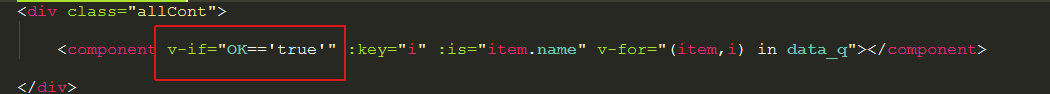
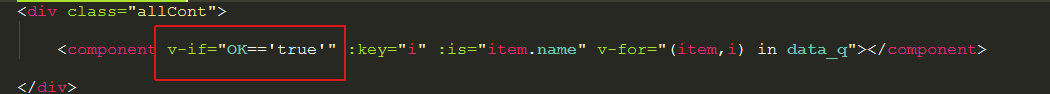
在父组件中,如下图渲染子组件,那如何在父组件中加入一些数据获取逻辑且能控制子组件渲染呢。

就是像在上图中红框圈起来的那样,挂个 ok(其他你自己定义的也可以) 参数,同时在父组件的任何生命周期中去改变这个值,以控制子组件及其数据显示。
觉得ok的话请点一波推荐,谢谢!
本文共 185 字,大约阅读时间需要 1 分钟。
在父组件中,如下图渲染子组件,那如何在父组件中加入一些数据获取逻辑且能控制子组件渲染呢。

就是像在上图中红框圈起来的那样,挂个 ok(其他你自己定义的也可以) 参数,同时在父组件的任何生命周期中去改变这个值,以控制子组件及其数据显示。
觉得ok的话请点一波推荐,谢谢!
转载于:https://www.cnblogs.com/1rookie/p/9670833.html